Are you looking for a free, crossplatform and highly customizable code editor?Visual Studio Code is a sourcecode editor made by Microsoft for Windows, Linux and macOS Features include support for debugging, syntax highlighting, intelligent code completion, snippets, code refactoring, and embedded GitUsers can change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionality Microsoft has released most of Visual Studio CodeGet free Visual studio code icons in iOS, Material, Windows and other design styles for web, mobile, and graphic design projects These free images are pixel perfect to fit your design and available in both PNG and vector Download icons in all formats or edit them for your designs

Atom Text Editor Source Code Logo Sublime Visual Studio Github Transparent Png
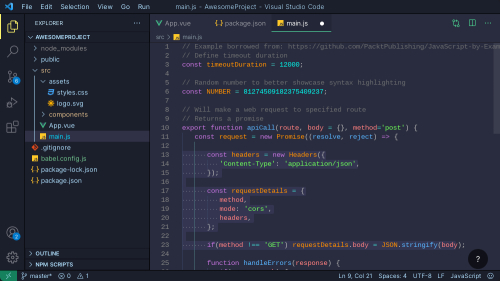
Vscode editor color
Vscode editor color- Before VS Code existed, there was Visual Studio Monaco, which was our fully browserbased workbench that lets you live edit your Azure App Service web apps Since it was an online offering and we needed an icon, we "borrowed" the blue infinityOne place for all extensions for Visual Studio, Azure DevOps Services, Azure DevOps Server and Visual Studio Code Discover and install extensions and subscriptions to create the dev environment you need




Atom Code Editor Logo Hd Png Download Transparent Png Image Pngitem
I have been using Visual studio Code since back in 18, and it has turned out to be one of my all ged with productivity, vscode, webdev, beginners Guys this is not discrimination If you link any animal with a logo and make it religious thing then everything will seem religious to youplease be open mindedand please think twice before submitting issue like thisvs code is open source project and is supported by Microsoft there are many contributors who dose not work for Microsoft and working on this project and it is a QR Code generator with logo Beaconstac's free QR Code generator is a flexible platform that allows you to create QR Codes that have a logo in the center With these custom QR Codes with your logo, it's easy for your physicaltodigital
Microsoft is soon going to be rolling out a new logo for its crossplatform code editor, Visual Studio Code The new logo, which you can see above, ditches the old blue look for a new orange accent The logo will appear first in Insider builds of Visual Studio Code sometime soon, and it'll be released to everyone else sometime in early September#cncprogramming #instamachinist #gcodeEditing GCode or Post Processors can be tough!Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a quick codebuilddebug cycle and leaves more complex workflows to fuller featured IDEs, such as Visual Studio IDE
I just started a new Coding Bootcamp series in https//wwwyoutubecom/watch?v=HqzWCNbX_wg&list=PLpcSpRrOargYaCNYxZCiFIp9YTqEllWordPress DevBootstrap Studio is a powerful desktop app for designing and prototyping websites It comes with a large number of builtin components, which you can drag and drop to assemble responsive web pages The app is built on top of the hugely popular Bootstrap framework, and exports clean and semantic HTML Bootstrap Studio 571 is here! I'm a big fan of VScode's minimalist approach, but one thing is bugging me I would like to hide editortab icons The icons are from extensions gitlens




Create Vs Code Themes Easily Theme Studio The Vs Code Theme Editor




Linux Logo
Comment on any line, not just the diffs Use jumptodefinition, your favorite keybindings, and code intelligence with more of your workflow Learn More Installation To install the extension just execute the following command in the Command Palette of Visual Studio CodeVisual Studio Code Visual Studio Code is a code editor optimized for building and debugging modern web applications Visual Studio Code is one of the most popular text editors among Ember developers Ember Language Server Provides autocomplete in templates and allows gotodefinition behavior within Ember projectsVisual Studio Code A powerful, lightweight code editor for cloud development GitHub and Azure World's leading developer platform, seamlessly integrated with Azure Visual Studio Subscriptions Access Visual Studio, Azure credits, Azure DevOps and many other resources for creating, deploying and managing applications




File And Folder Icons In Visual Studio Code




The Best Code Editors To Use In Designups
I setup vscode on my mobile and started coding Normally programming like this is only possible on a desktop But there is a great way to start doing HTML, CSS, JS right on your phone, tablet, via WiFi or Internet! The Visual Studio Extension Copy for review may be handy for you Actually, it does not do unformatted copying, but applies it's own simple textbased template It supports a "Stack Overflow" format, which just removes the leading whitespace, while keeping the indentation as much as possible, and introduces some sort of header Visual Studio 22 is 64bit Visual Studio 22 will be a 64bit application, no longer limited to ~4gb of memory in the main devenvexe process With a 64bit Visual Studio on Windows, you can open, edit, run, and debug even the biggest and most complex solutions without running out of memory While Visual Studio is going 64bit, this doesn




Company Name Logo Design For Code Edit Editor Language Program Blue And Red Brand Name Design With Place For line Abstract Creative Logo Temp Stock Vector Image Art Alamy



Page Logo Vs Code Md Vs Code Download Vs Code Logo Vector Svg
Microsoft Visual Studio 19 Preview version In 19, the logo was redesigned using the same Fluent Design principles used in the redesigned Office 365 icons introduced in 18 V • T • E Microsoft Apps, Software and Web Services Open the file/image/whatever you want to display in hex mode in Visual Studio Code, then press Ctrl Shift Alt H That's it Or press Ctrl P then input Show hexdump from path to open a file in hex mode directly VSCode 146 (May ) will have its own native Hex EditorVisual Studio IDE, Code Editor, Azure DevOps, & App Center T Visual Studio 22 Preview Join us in shaping the next major release of Visual Studio Download Visual Studio Bestinclass tools for any developer Let us help you find the right download and tutorials I want to develop for app type



The Icon Journey



1
OpenAPI extension for Visual Studio Code This Visual Studio Code (VS Code) extension adds rich support for the OpenAPI Specification (OAS) (formerly known as Swagger Specification) in JSON or YAML format The features include, for example, SwaggerUI and ReDoc preview,IntelliSense, linting, schema enforcement, code navigation, definition links, snippets, static security analysis, and more!Especially when you don't know where to start Visual Studio Code is a Visual Studio's logo is an infinity symbol, whereas Visual Studio Code's is a fish wow, yes that is true but barely quickly recognizable Logic wise visual studio code is 75% of infinity matronator commented on •



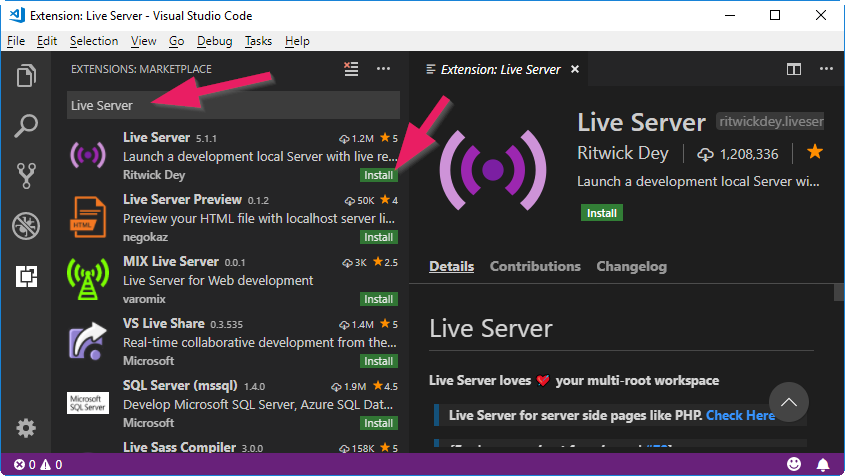
Live Server Visual Studio Marketplace




Editor Support Slidev
Brief VSCodium is a clone of Microsoft's popular Visual Studio Code editor It's identical to VS Code with the single biggest difference that unlike VS Code, VSCodium doesn't track your usage data Microsoft's Visual Studio Code is an excellent editor not only for web developers but also for other programmers Due to its features, it VS Code on my Phone!!! In this article This article describes how to work with the Visual Studio Image Editor to view and modify texture and image resources You can use the Image Editor to work with the kinds of rich texture and image formats that are used in DirectX app development This includes support for popular image file formats and color encodings, features such as alphachannels and



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Vscode Vim Academy A Game Extension I Ve Been Working On For The Last Year Is Now Live Learn Vim And Vscode Hotkeys And Tips Right In The Vscode Editor Vscode
Visual Studio Code Code Editor Favorit Saya Yang Baru Dalam video ini saya akan memperkenalkan code editor favorit saya yang baru Visual Studio Code Visual Studio adalah produk Microsoft, yang mungkin mengejutkan bagi banyak di antara kamu, namun singkirkan dulu prasangkamu sesaat dan bergabung dengan saya dimana saya akan menunjukkanmu I think the issue is that Visual Studio Code is not detecting the file type correctly If you notice in these pictures, vscode has correctly detected that I am writing a html file by the icon beside the file name and the language indicator in the bottom right of the screen The language indicator most likely says plain text in your case Click on it and a menu should appear at the topAccording to this comment from a Visual Studio Code maintainer When we Microsoft build Visual Studio Code, we do exactly this We clone the vscode repository, we lay down a customized productjson that has Microsoft specific functionality (telemetry, gallery, logo, etc), and then produce a build that we release under our license




How To Install Visual Studio Code Text Editor In Ubuntu 04




Use Appsody To Develop An Application Locally Containerize It And Migrate It To Docker Hub Ibm Developer
Recently, I finished the videos regarding "Adding Images to the Page" in the HTML section of Treehouse I went onto my editor (Visual Studio Code), though, to try it on my own, and I couldn't figure out how to move a picture from my computer onto the practice website I was trying to buildLearn VS Code!Use VS Code with Reactjs, full course available here https//I've used a lot of IDE's and Code Editors since I started coding from college to my first job, Python's IDLE, PyCharm, Notepad, Visual Studio and Android Studio and VS CodeBut I felt more satisfied and happy when I used VS Code in my first job due to the reason its light, fast and has many useful extensions Click on the editor then in your keyboard



The Online Code Editor For Web Apps Powered By Visual Studio Code Stackblitz




How To Use Github With Visual Studio Code Dev Community
Microsoft's Visual Studio Code, a free, simple code editor for Windows, Mac and Linux, has become the most popular open source project on GitHub It's now used by 85 million developers each month Visual Studio Code is a streamlined code editor with support for development operations like debugging, task running, and version control It aims to provide just the tools a developer needs for a Hi Guys Good Day!



Visual Studio Code Code Editing Redefined




Your Icon Is Offensive Issue Microsoft Vscode Github
Features Shows what you are editing in VSCode Support for over 140 of the most popular languages Enable/Disable Rich Presence for individual workspaces (enabled by default) Custom string support Stable or Insiders build detection Debug File and Folder Icons in VS Code! When you publish from Visual Studio Code to a new function app in Azure, you can choose either a quick function app create path using defaults or an advanced path, where you have more control over the remote resources created When you publish from Visual Studio Code, you take advantage of the Zip deploy technology Quick function app create




Page Logo Vs Code Md Vs Code Download Vs Code Logo Vector Svg




Atom Visual Studio Code Source Code Editor Text Editor Ahmad Bashah Md Hanipah Text Logo Oval Png Pngwing
By Chris Dias, @chrisdias Rebellion Mutiny Revolt Uprising # These words all describe the first time we added icons to the File Explorer tree in VS Code, back in 14 @dmitarasenov was an intern in @egamma 's Zurich lab and spent a couple of hours hacking in a basic set of iconsSVG Editor ver 29 Correct only the changed portions without auto formatting Now your VSCode can mutate to an interactive visual & literal SVG editor You can create shapes using the SVG's coder or directly creating shapes with the shaping tool



Eslint Visual Studio Marketplace




Atom Code Editor Logo Hd Png Download Transparent Png Image Pngitem




Mastering Visual Studio Code




Visual Studio Code Logo Logodix




Atom Source Code Editor Text Editor Logo Visual Studio Code Png Clipart Art Atom Brand Circle




C Visual Studio Logo Logodix




Top 7 Vs Code Extensions




From Webstorm To Vs Code Blog Buddyweb




Code Editor Logo Vectors Free Download




Vscode Logo Cooknays Com




Using Visual Studio Code As The Default Git Editor Sjb




How To Use Github With Visual Studio Code Github Vscode Showtime Youtube




18 10 05 Atom Code Editor Logo 1024x1024 Png Download Pngkit




My New Favorite Text Editor Visual Studio Code Youtube




Sublime Text Text Editing Done Right




Atom Text Editor Source Code Logo Sublime Visual Studio Github Transparent Png




Vx Code A Logo For Code Editor Software By Md Majedul Islam On Dribbble




Visual Studio Code Microsoft Visual Studio Source Code Editor Png 48x48px Visual Studio Code Brand Information



1



1




Intellij Idea The Capable Ergonomic Java Ide By Jetbrains




Making Your Code Editor Feel Like Home Customizing Vs Code By Christopher Arsenault Datadriveninvestor




Linux Best Code Text Editor Atom Sublime Or Visual Studio Code Titrias




The Icon Journey




Code Editor Logo Vectors Free Download




Eslint Visual Studio Code Editor Integration For The Win By James Ford Compare The Market Medium



Github Jkmdev Code Editor Portfolio A Developer S Portfolio Site Disguised As A Code Editor




Kakoune Official Site




Visual Studio 17 Download Techspot




The Icon Journey




Microsoft S Visual Studio Online Code Editor Is Now Visual Studio Codespaces And Gets A Price Drop Techcrunch




The Icon Journey




How To Install Visual Studio Code On Ubuntu 18 04 Linuxize




Turn Visual Studio Code Into The Ultimate Editor For Wordpress Development




Top 10 Visual Studio Code Extensions Laptrinhx




Top 5 Vs Code Extensions You Haven T Tried Dev Community




Best Code Editor For Web Development Tech Cookbook




Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Personalize Visual Studio Code




Code Editor Logo Hd Png Download Transparent Png Image Pngitem



Vscode Designs Themes Templates And Downloadable Graphic Elements On Dribbble




Vs Code May Update Features Tips Remote Development Talks From Build Visual Studio Magazine




The Julia Programming Language




The Best Code Editor Is The One That Works For You




13 Best Code Editor It Pro




Best Python Ides And Code Editors Comprehensive List




The Icon Journey



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




Best Free Code Editors For Windows And Mac In 21 Technnix Com



1




Part 1 Your First Website Html Css Tutorial Code Makery Ch




Visual Studio Code Code Editing Redefined



Visual Studio Code Png Images Pngegg




Visual Studio Code Code Editing Redefined




The Icon Journey




Visual Studio Code Expert Resources Extensions




Code Editors Logos Clipart Vim Text Editor Programming Editor Vi Logo Png Download Pinclipart



Programmer Logo Vector Code Editor Icon Logo Design Template Royalty Free Cliparts Vectors And Stock Illustration Image



Visual Studio Developer Tools For Students Free Downloads And Resources




Vscode Vs Spacemacs For Typescript Development




Company Name Logo Design Code Edit Editor Language Program Purple Vector Image By C Flatart Vector Stock




Vscode Vektorwebsolutions




Visual Studio Code Logo Vector Svg Free Download



Visual Studio Code Png Images Pngwing




Projects Growing With The Web




Visual Studio Code Wmpoweruser




Koder Code Editor App Reviews Download Developer Tools App Rankings




The Icon Journey



Brackets Text Editor Wikipedia




Visual Studio Code Code Editing Redefined




Add Support For Font Stretch Issue Microsoft Vscode Github



Hex Editor Visual Studio Marketplace




Block Marking Visual Helper Feature For Code Editor Software




R Markdown Notebook In Vs Code I Am Looking For A General Purpose By Jake Jing Medium




Launchdarkly Visual Studio Code Extension Launchdarkly



Visual Studio Ide Code Editor Azure Devops App Center Visual Studio




15 442 Visual Studio Photos Free Royalty Free Stock Photos From Dreamstime




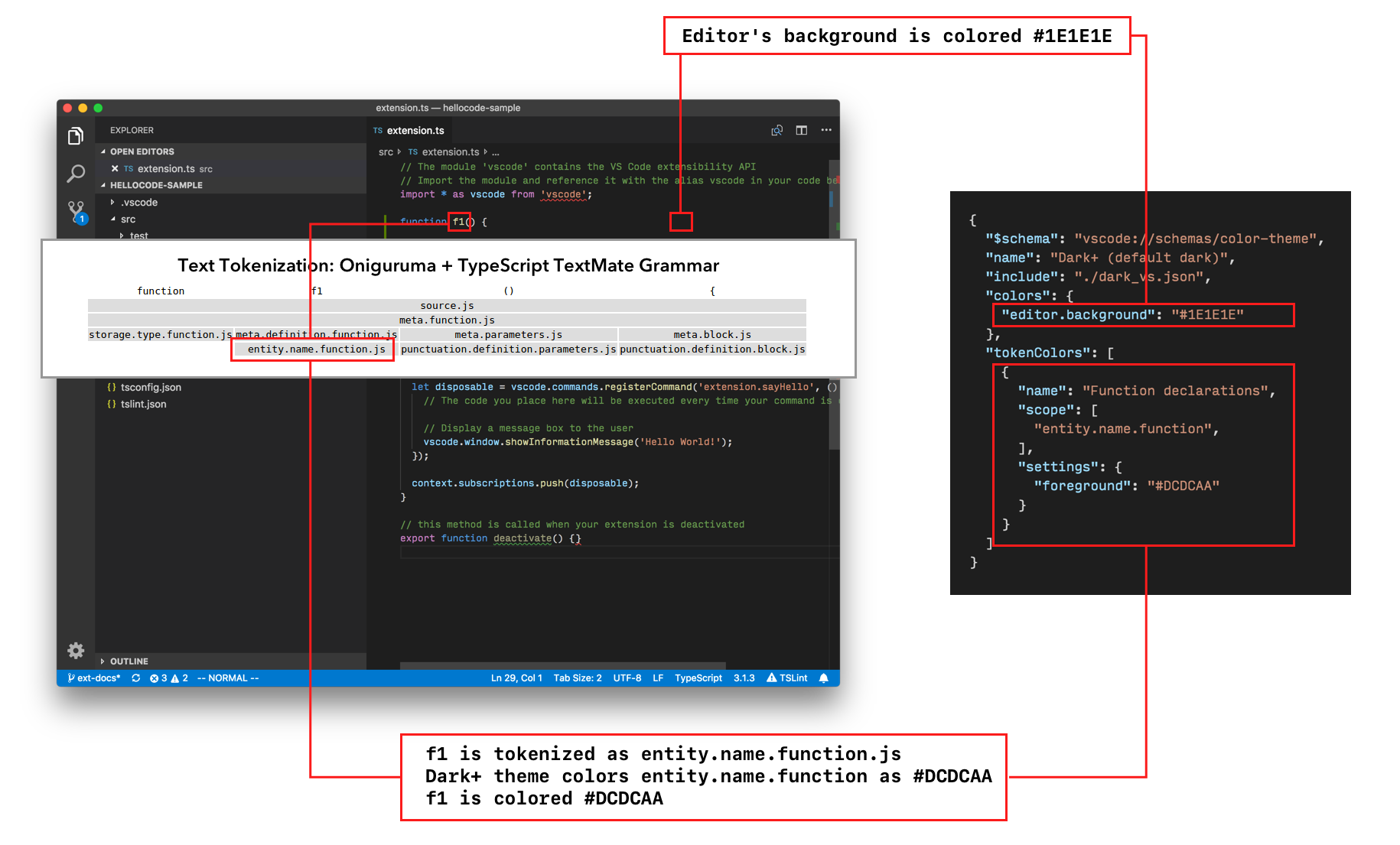
Theming Visual Studio Code Extension Api




Code Editor Logo Vectors Free Download




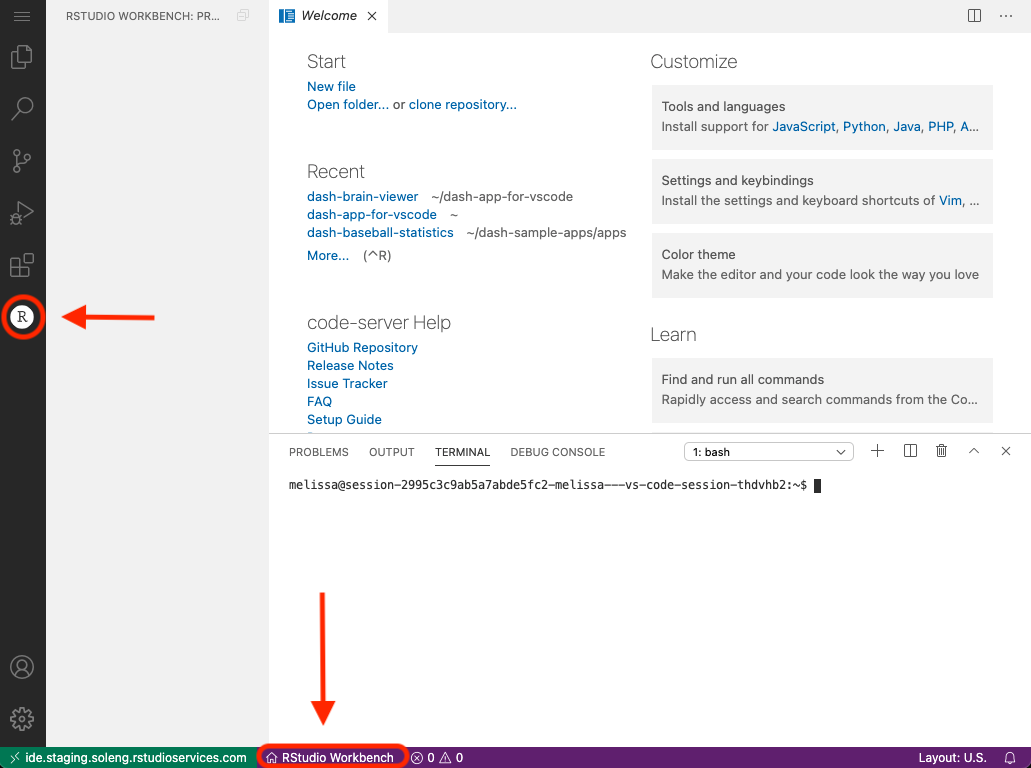
Using Vs Code Sessions With Rstudio Workbench Rstudio Support




Editor Code Letter A Logo A Letter Design Web Vector Image




Visual Studio Code Vs Atom Which Code Editor Is Better




Vim Text Editor Wikipedia



Visual Studio Code Wikipedia



0 件のコメント:
コメントを投稿